PR


おしゃれなスライドで生徒の興味をひきたいのだけど、なかなか良いスライドはできないなぁ
おしゃれなスライドのイメージは頭の中にあるけれど、いざ作るとなると中々形にできないですよね?
スライドを丁寧に見栄えよく作っておくと、良いことがたくさんあります。
※以下の記事にて解説しています。
私もおしゃれでかっこいいスライドを作りたいけれど、なかなか形にできない時がありました。「センスなんだぁ」と諦めた時もありました。
しかし、スライドについて勉強していくうちに、おしゃれに見せるには決まった法則があることに気付けました。
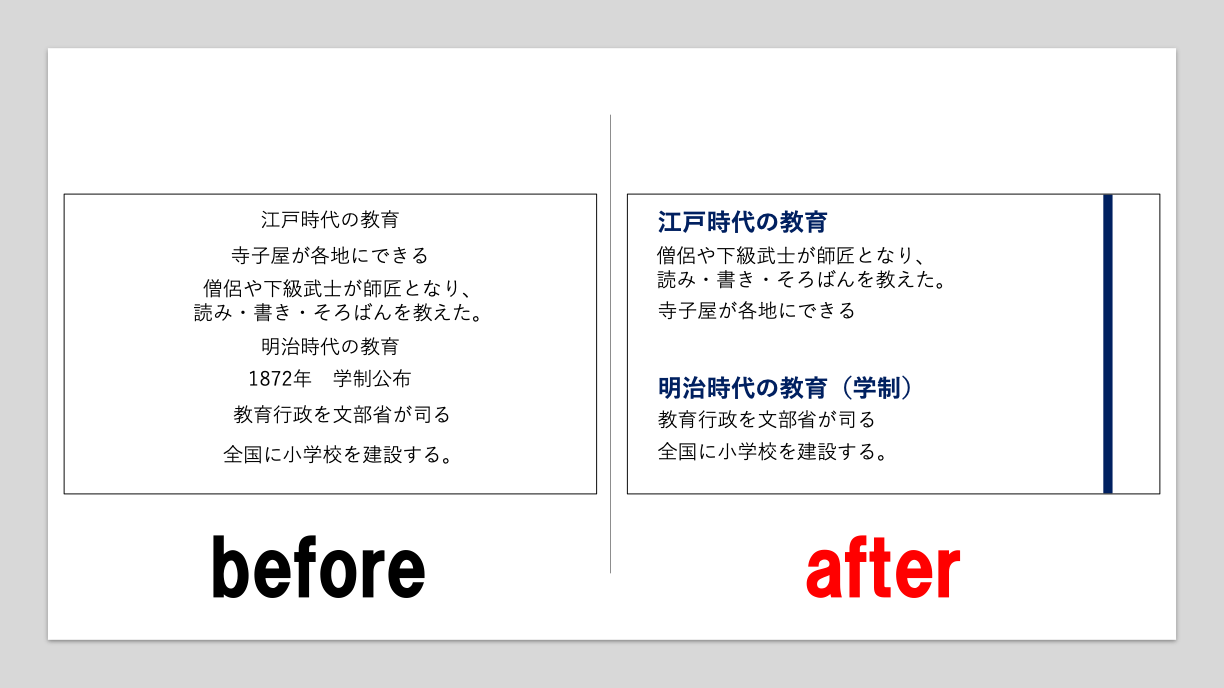
そういった法則に気づく前は、私のスライドは以下のようなものでした。

今、私がこのスライドをデザインするなら、以下のようになります。

数字は省略しましたが、現在の方が少しだけ見栄えの良いスライドになっていると思います。
この記事では、誰でも見栄えのよいスライドを作る方法をご紹介します。
おしゃれな背景を用意する
おしゃれなスライドは、背景が整っています。
スライドをかっこよくするための第一ステップが「背景」と言っても過言ではありません。
背景は全画面表示にする
背景を作成することにおいて、重要なことは1つだけです。
それは「スライド全体に反映させること」です。
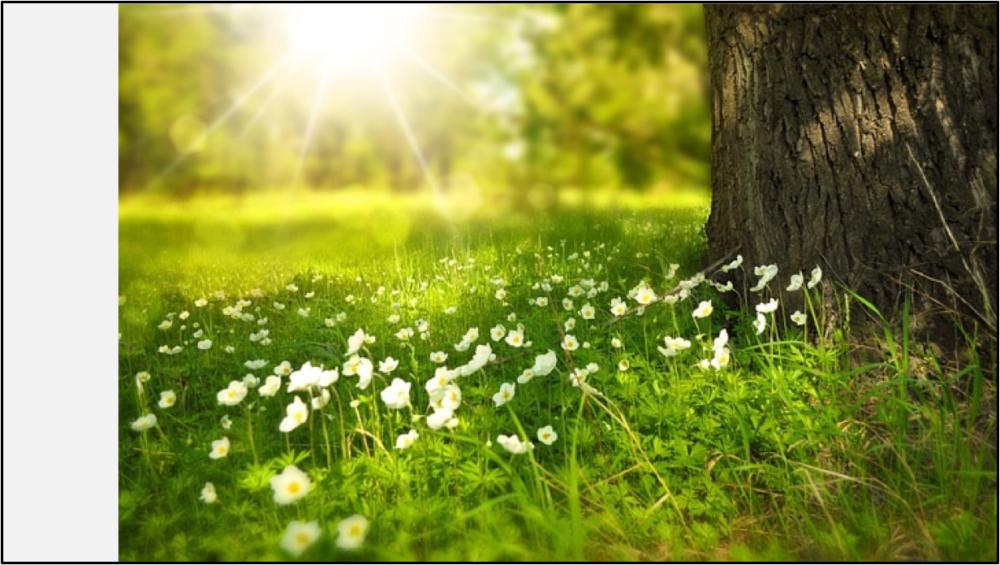
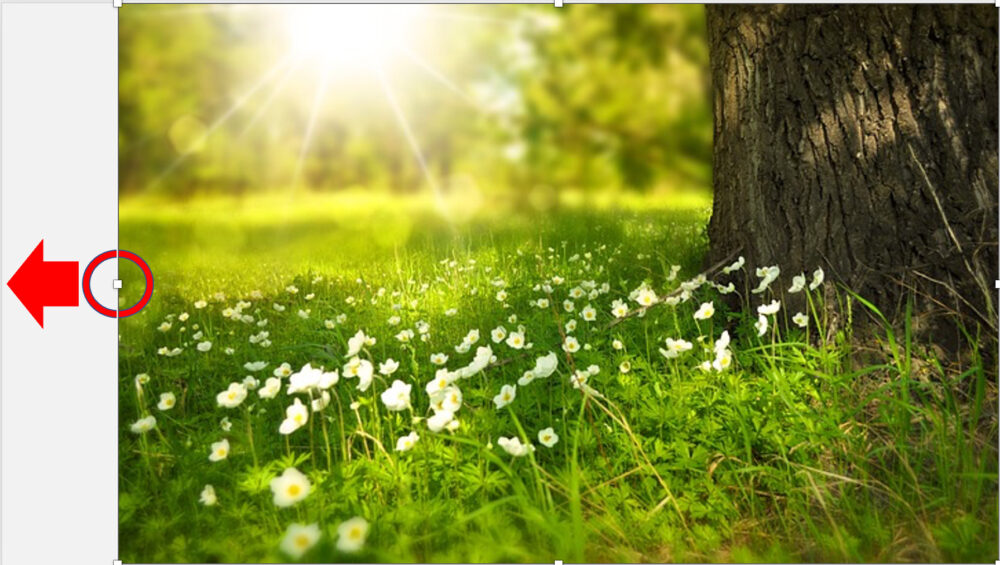
以下のスライドを見ると、1枚目のスライドは左側に空白が見えており、見栄えが良くありません。
できるなら、2枚目のスライドのように全画面に表示させたいですよね?


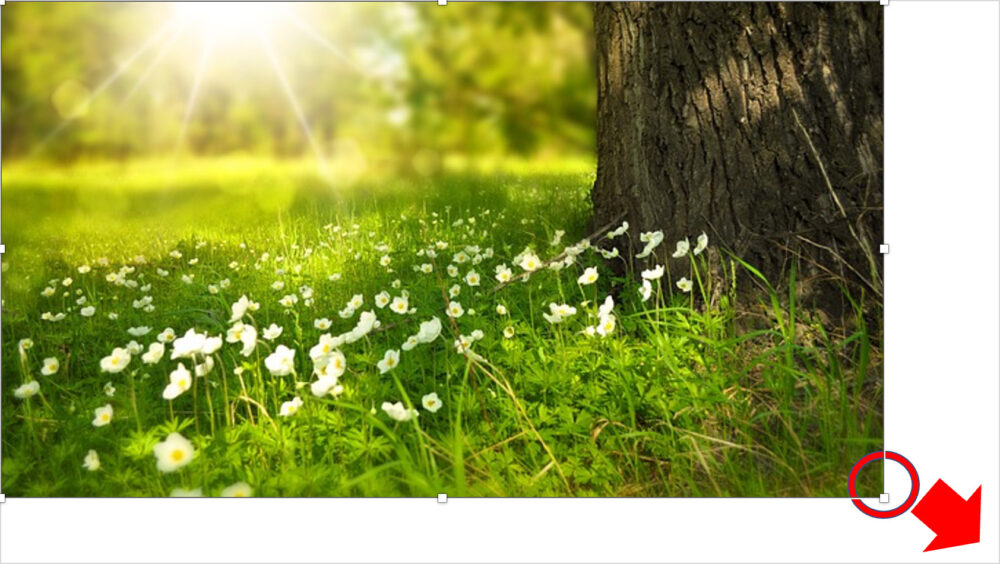
スライドの背景を全画面に表示させたくて、画像を左に拡大する人も多いのではないでしょうか。


するとスライドの背景は全画面になりましたが、少しだけ横に長い背景になってしまいます。このことに悩んだことがある人は多いでしょう。
自然の写真なら違和感がありませんが、人や文字なら違和感を覚えてしまうでしょう。
人の顔や文字の縮尺を変えるのは、見栄え的にも本人にも良いことではありません。
背景にするときの縮尺は変えないように設定した方がいいでしょう。


では、どうすれば画像の縮尺を変えずに背景を全画面にすることができるのでしょうか。
背景を全画面に表示にする方法
背景を16:9にトリミングする
画像の縮尺を変えずに全画面表示するには、画像を16:9でトリミングしてから拡大するのが最も良い方法です。
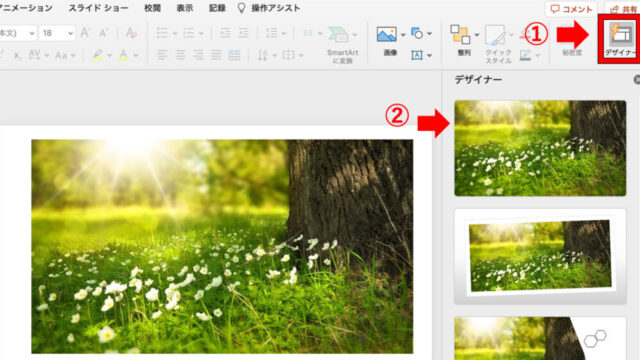
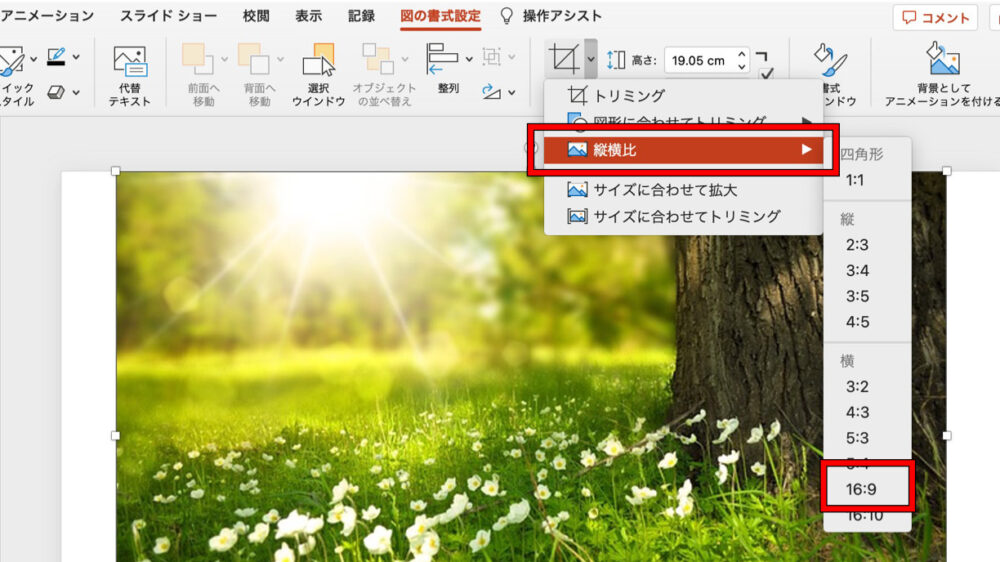
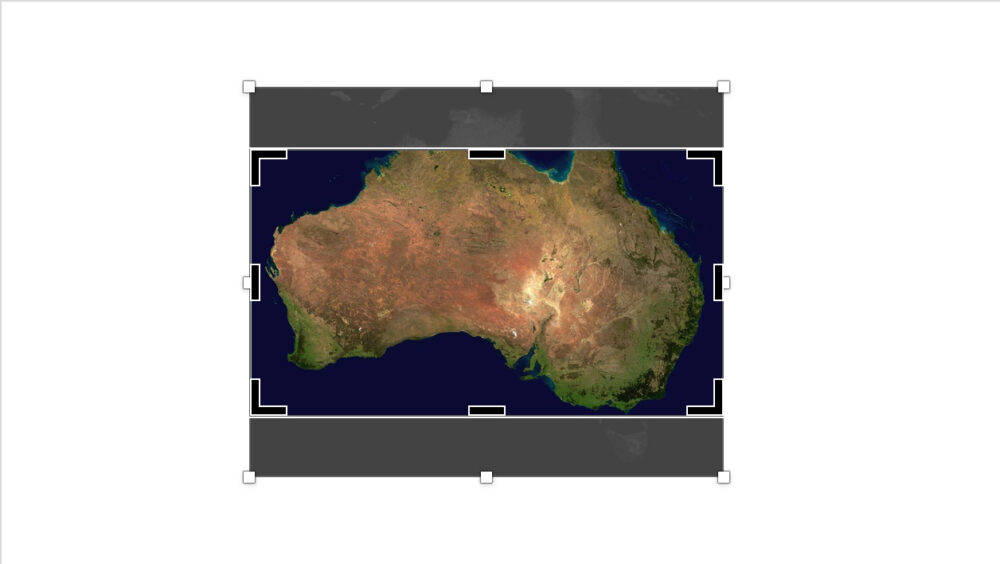
画像を選択し、「トリミング」→「縦横比」→「16:9」を選択します。

その後、トリミングされた画像を背景に合わせて拡大します。


これで全画面に表示させることができました。
背景を画像と同じ色にする
背景を画像の背景と同じものにすることでも全画面表示することができます。
1枚目のオーストラリアの画像を先ほどの方法と同じく16:9にしようとすると、オーストラリアの地形が削られてしまいます。


そのような時には、オーストラリアの画像の背景の色とスライドの背景の色を同じにする方法を使います。
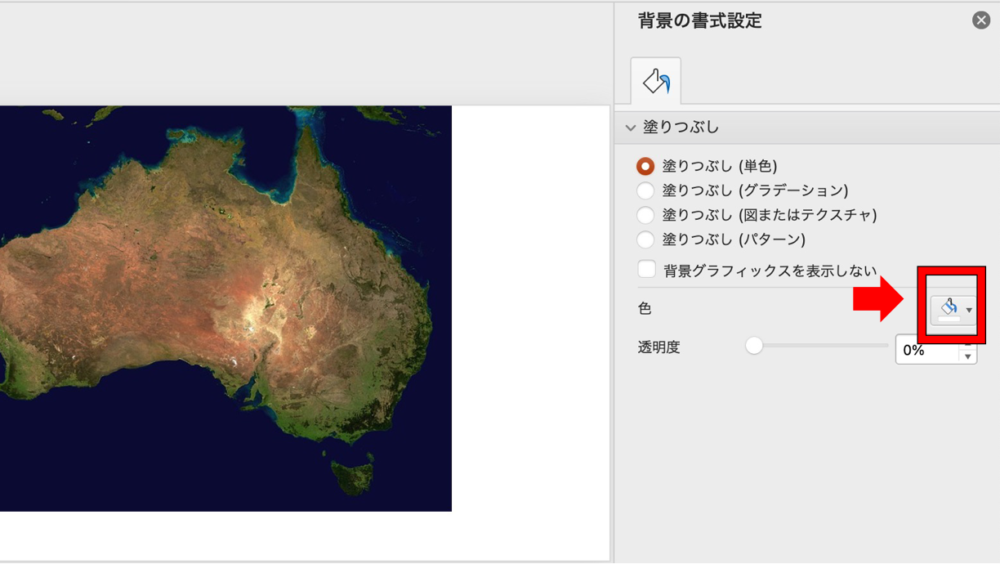
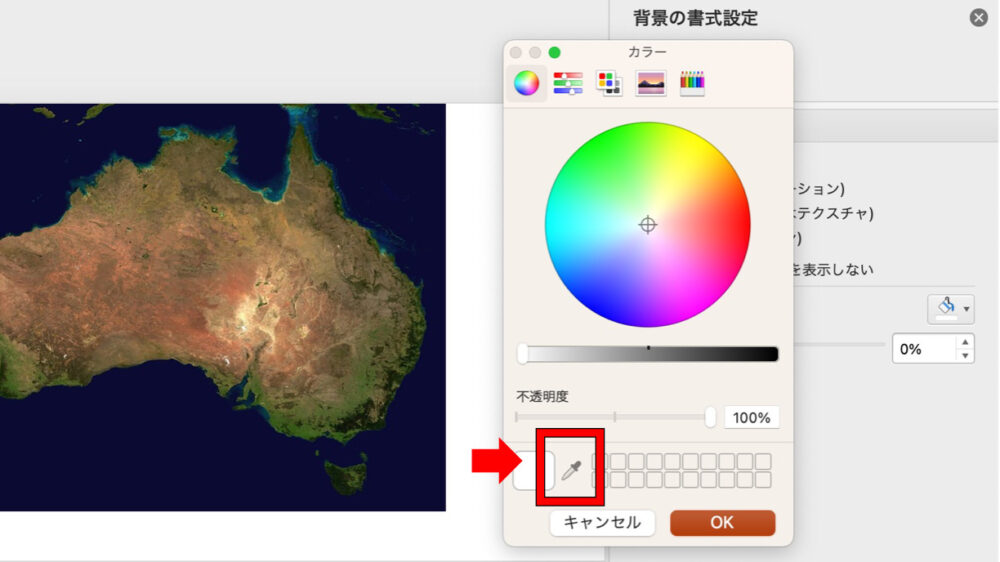
スライドの「背景の書式設定」を開きます。
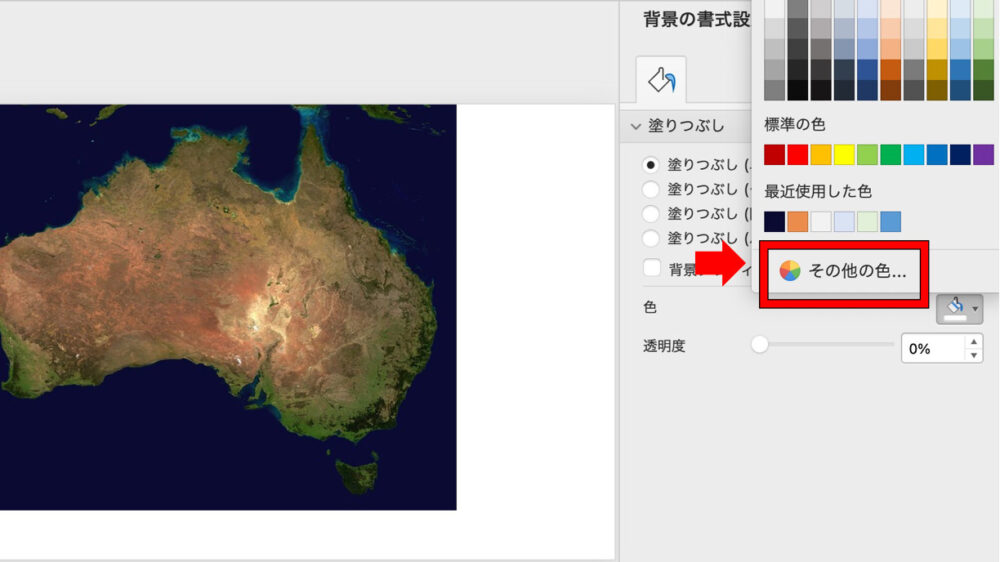
その後、背景の塗りつぶしを選択し、「その他の色」を選択。
そうしたら、「スポイト」のアイコンを選択し、現在のオーストラリアの海の色を抽出しましょう。




これにより、スライドと画像の背景を一体化させることができました。
設定前と設定後を見ると、違いが明確です。


おしゃれな背景を探すためのサイト
背景画像をきちんと選ばないと、拡大した時に画像が荒くなる可能性があります。
ここでは無料で使える画像サイトを紹介しておきます。
O-DAN(オーダン)
→海外のおしゃれな画像を一括で検索可能
ぱくたそ
→日本の風景、人を検索
他にもサイトがありますが、会員登録が必要であったり、食べ物に特化していたり、サイトによって様々です。まずは上記のサイトに絞って選んでみましょう。
スライドを作るために、膨大な時間をかけないためにも、画像選びにこだわりすぎないことも重要です。
背景の上に文字を入れても見やすくする方法
背景をおしゃれな画像に選択することができたら、伝えたい内容の文字やイラストを入れることになります。
しかし、そのまま文字を入れると、背景とかぶってしまい、見やすいスライドではなくなってしまいます。
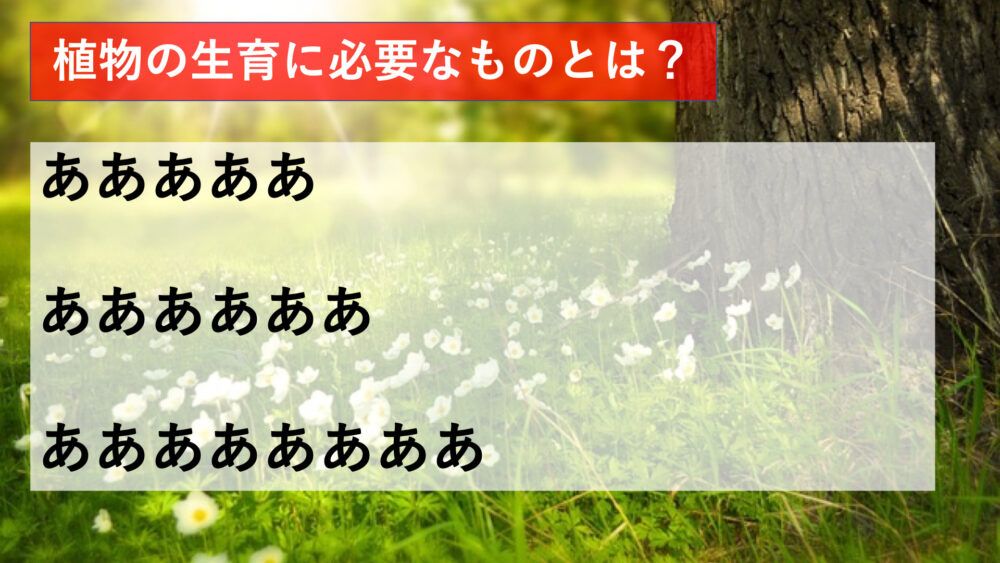
画像に「植物の生育に必要なものとは?」という文字を入れたいとします。
文字をそのまま挿入しても、見にくいままです。
また、赤い文字に変えると、多少見やすくなったものの、授業中の後ろの人にまで見えることはないでしょう。


では、どうすれば文字を挿入しても見やすいスライドになるのでしょうか。
背景を暗くする
私はよく背景画像を暗くする方法を用います。
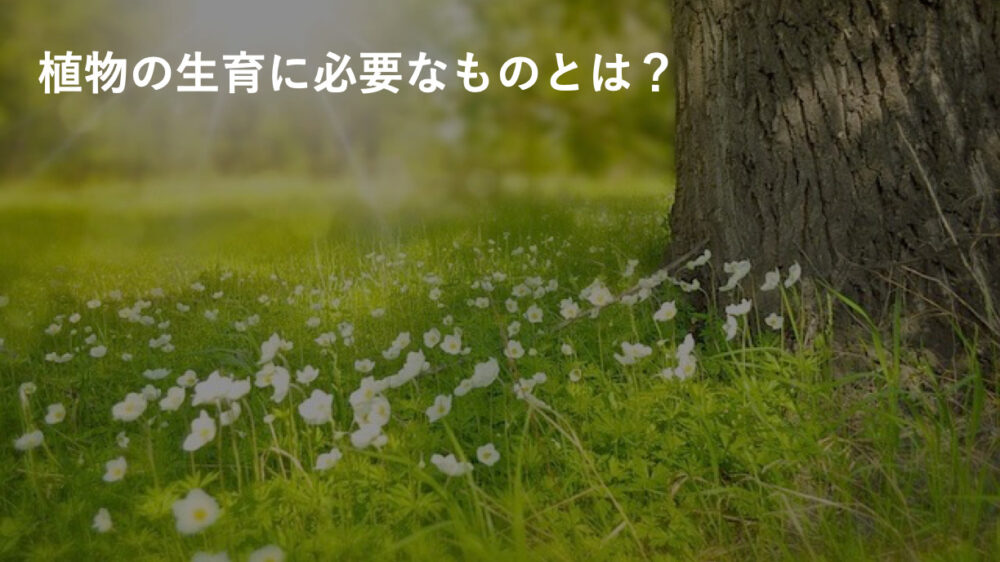
先ほどのスライドの背景画像を暗くすると、以下のようになります。

文字を白くすると、おしゃれな仕上がりになります。
では、実際の作成方法をご紹介していきます。
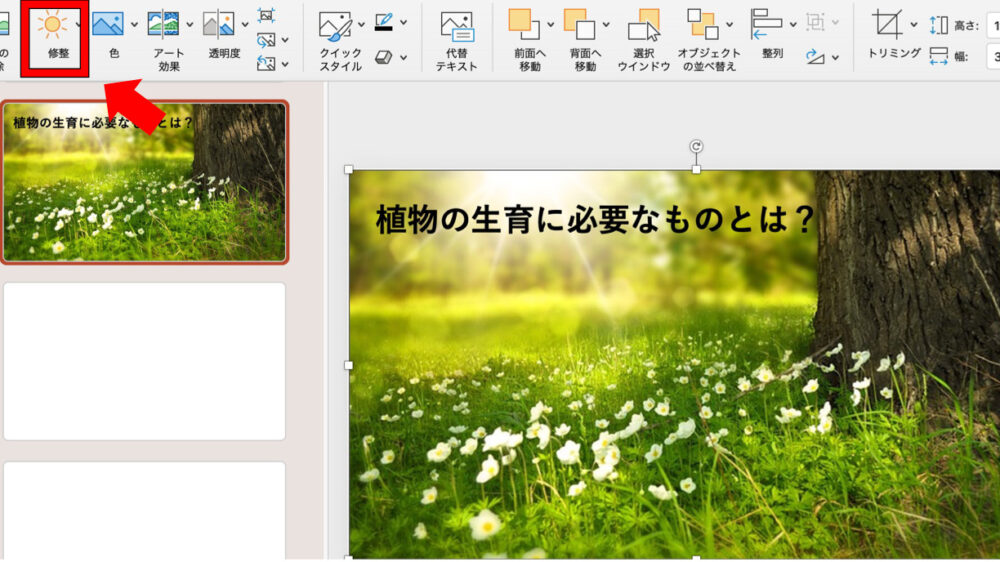
背景画像を暗くする方法は簡単です。図形の書式設定から「修正」を選択し、暗くするだけです。

その後、文字を白くすると、先ほどのスライドができあがります。
文字のぬりつぶしを「透明」にする
私が文字を挿入する時に用いる方法の2つ目は、「文字のぬりつぶしを透明にする」です。
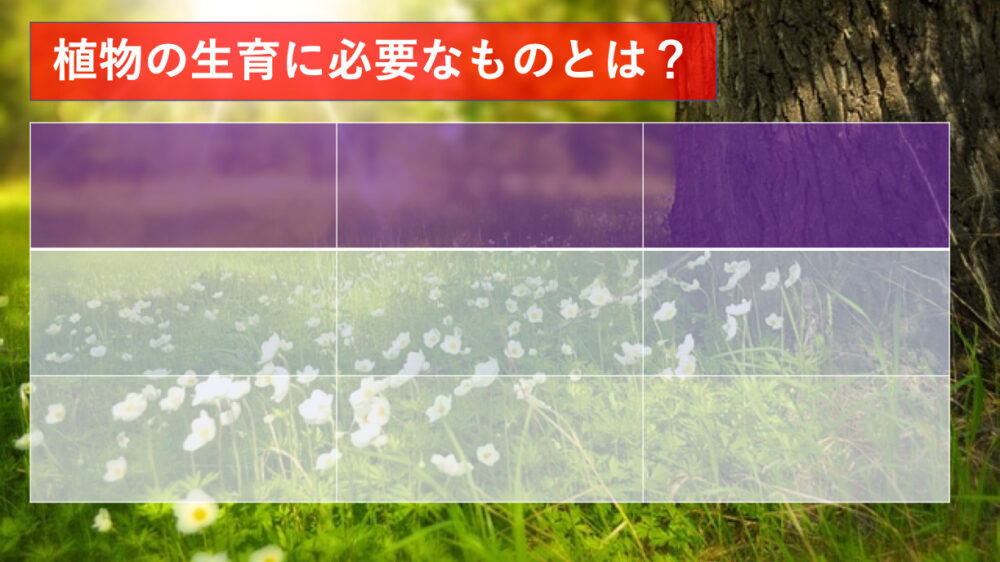
この方法を用いると、以下のスライドのようになります。

見やすさと見栄えが共存できるスライドになっているのではないでしょうか。
では実際に作成方法をご紹介します。
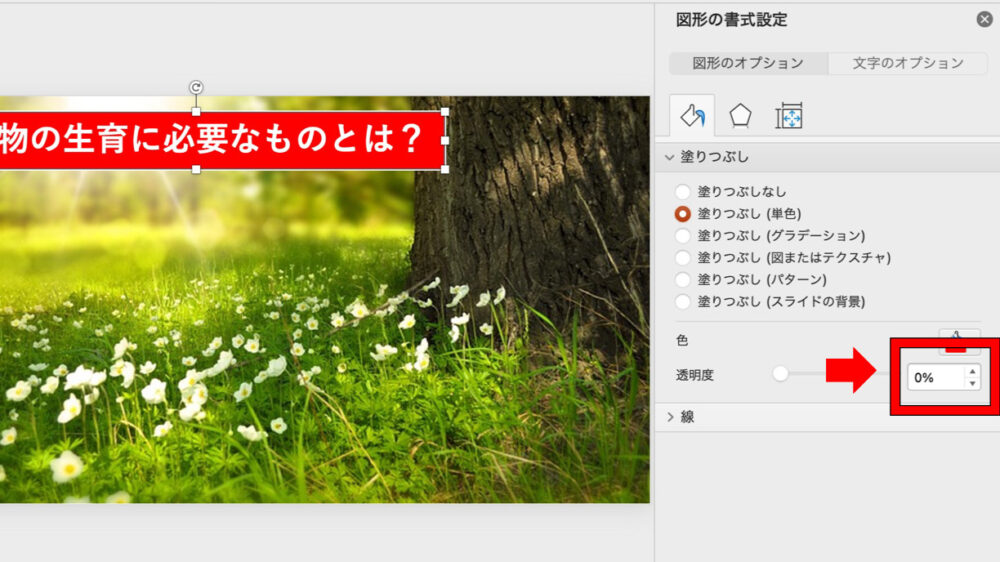
まずは四角の図形を選択し、そこに文字を挿入します。同時に色も選択します。

しかし、これだと画像と図形がうまくマッチしておりません(うまく表現できない)。
この画像を「透明化」させると、後ろの背景とうまくマッチさせることができます。
図形の書式設定から「透明度」を30%にします。(透明度の微調整はご自身で!)

イラストを用いる
用いるイラストの背景を削除する
スライドの背景に文字や表を入れられるようになれば、今度はイラストを入れたいですよね?
しかし、イラストを入れると、イラストの背景が既存の背景を邪魔してしまいます。

疑問のスライドのため、疑問に感じているイラストを入れたいのはわかりますが、イラストの白い背景が邪魔しています。
そこで、イラストの「背景」を削除するという方法が出てきます。
背景を削除する方法はいくつもありますが、ここでは、remove.bgを紹介します。
このサイトに画像をアップロードすると、驚くほどの精度で邪魔背景を削除してくれます。
背景が空でも、海でも削除してくれます。さらに、会員登録も必要なく、利用制限もありません。
手順は以下のようになります。
- 背景を削除したい画像をコピーする
- remove.bgで「Ctrl+V」(Macの場合は「⌘+V」)で貼り付け
- 背景が削除された画像を再度コピー
すると、以下のように背景が削除されたイラストを使用することができます。

まとめ
この記事では以下のことを解説しました。
背景を設定する
→16:9でトリミング、画像と同じ色の背景にする
文字を入れる
→背景を暗くする、文字の図形の透明度を上げる
イラストを入れる
→背景を削除してから入れる
これらを使いこなすことができれば、簡単におしゃれなスライドを作成することができます。ただ、配色や配置などは訓練によって、徐々にコツをつかむしかありません。
また、教員の仕事はスライドを作成することではありません。その辺は、スライドを作成するメリットを解説した記事を読み、効果的に使用していきましょう!
派手でもおしゃれでもなくシンプルでわかりやすいスライドを作りたい人はこちらの記事もご覧ください。